
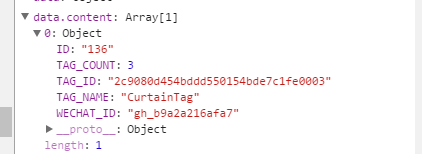
后台数据:
List

前端解析:
for(var i in data.content){ //由于这里是List[i](Map).ID console.log(data[i].content.ID); } 
本文共 233 字,大约阅读时间需要 1 分钟。

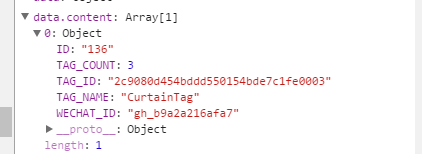
后台数据:
List

前端解析:
for(var i in data.content){ //由于这里是List[i](Map).ID console.log(data[i].content.ID); } 
转载于:https://my.oschina.net/u/2472104/blog/677224